Accessibilité numérique
Le rôle de l'accessibilité dans l'expérience utilisateur
L'accessibilité numérique, c'est quoi ?
Le terme « accessibilité » signifie la mise à disposition pour tous les individus, quelque soit leur matériel, leur langue, leur localisation, leur culture ou leurs aptitudes physiques ou mentales, de ressources numériques adaptées.
Il permet notamment de réfléchir et comprendre les usages des utilisateurs et les points bloquants des personnes en situation de handicap.
À quoi ça sert ?
Rendre un site internet « accessible » permet de s’assurer qu’il peut être utilisé/visité par le plus grand nombre d’individus quelque soit leur âge, leurs facultés physiques ou mentales ou encore leur culture.
Pour qui ?
Les acteurs de web tendent à concevoir le design des sites internet de la manière la plus accessible possible car il devient petit à petit la norme.
Il reste néanmoins obligatoire pour les sites publics de respecter les normes RGAA sous peine de sanctions depuis le 20 septembre 2019.
Photo Freepik
En 2021, 1 français sur 7 était en situation de handicap
Qu’il soit physique ou cognitif, permanent, situationnel ou temporaire, avec des degrés de gravité différents, le handicap concerne plus d’individus qu’on ne pourrait le croire.
- 85% des personnes en situation de handicap le deviennent au cours de leur vie*
*chiffre fourni par education.gouv.fr en Avril 2023.
Chaque handicap est unique
L’accessibilité concerne un grand panel d’individus qui ont des besoins différents en fonction de leurs capacités. Il existe quatre grandes catégories de troubles permettant d’avoir des bases de travail pour adapter nos supports numériques :
Troubles Auditifs
Troubles Moteurs
Troubles Visuels
Troubles Cognitifs
Encore un long chemin à parcourir...
Quelque soit le support utilisé, graphique ou numérique, il est nécessaire de réfléchir les interfaces pour qu’elles soient utilisables par le plus grand nombre d’individus.
- 3/4 des sites et interfaces numériques ne sont pas accessibles*
*chiffre fourni par webaim.org en Mars 2024 sur l’analyse d’un million de page d’accueil de sites internet.
Des petits détails, un grand impact
Les internautes naviguent sur les contenus de manières différentes en fonction de leur sens, de leurs besoins ou encore de leurs habitudes/préférences. Il est essentiel de penser aux designs d’interface de manière la plus inclusive possible et cela ne demande parfois que très peu d’actions de la part des designers.
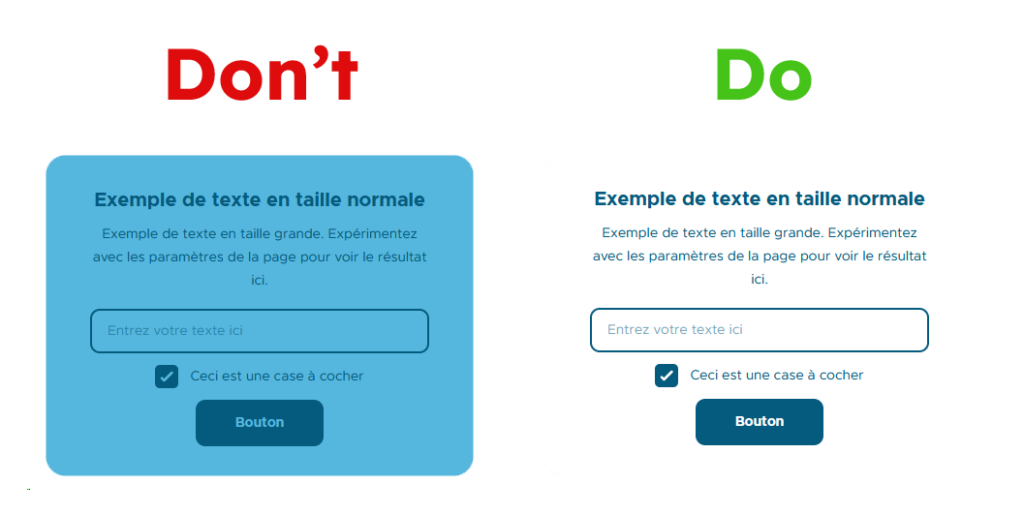
Des contrastes importants
La lisibilité du contenu peut être considérablement réduite en raison d’un contraste trop léger. Il est important de bien mettre en avant les textes et les boutons d’action : par exemple, il conviendra d’écrire foncé sur un fond clair et inversement.
De nombreuses plateformes proposent des systèmes de notation des contrastes pour aiguiller les designers dans cette démarche.
Par exemple, un trop faible contraste rendra vos textes quasi invisibles pour des personnes souffrant de daltonisme.


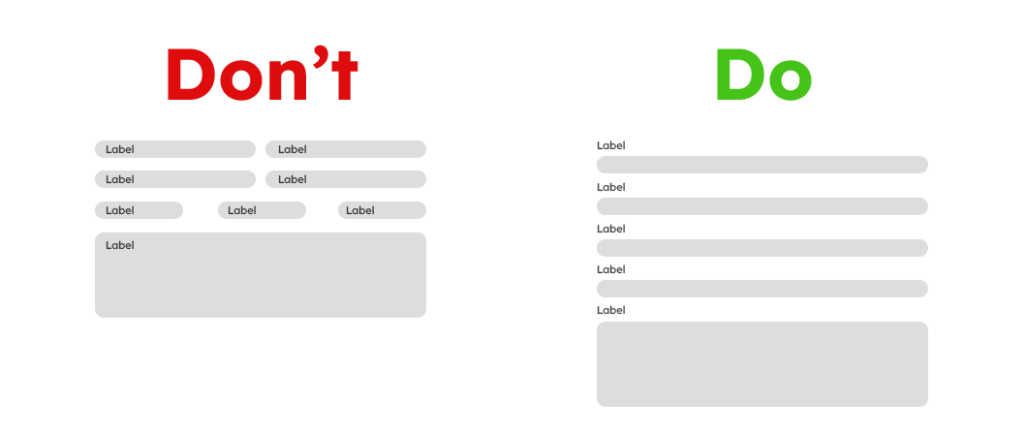
Des formulaires plus lisibles
Les designs de formulaires ont énormément évolués depuis leur initiation et ils deviennent parfois incompréhensible pour tout un chacun.
Les normes d’accessibilité tendent à simplifier et grouper les différents champs afin d’aider les utilisateurs à compléter les informations demandées sans difficultés, surtout pour les longs formulaires.
Il conviendra d’utiliser un seul champ par ligne avec un label clair écrit juste au dessus de chaque champ (et non un placeholder à l’intérieur du champ).
Lorsque plusieurs types d’informations sont demandés, il faudra grouper en sections espacées chaque thème indiqué par un titre (coordonnées, moyen de paiement etc…).
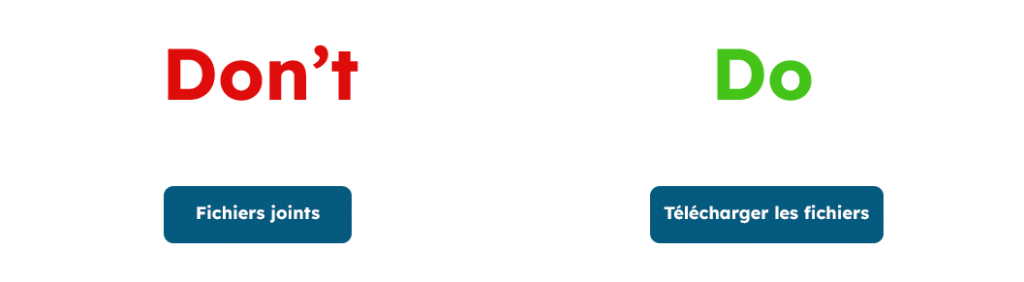
Des CTA claires
Il est important qu’un CTA (Call To Action), qu’il soit sous la forme d’un bouton ou d’un lien textuel, puisse être précis : L’internaute doit savoir ce qu’on attend de lui sans réfléchir ou chercher l’information.
Il est donc essentiel d’écrire l’action à réaliser au sein même du CTA, facilitant ainsi la navigation sur la plateforme. Beaucoup d’individus ne voient pas les élément cliquables tant ils sont peu mis en avant visuellement et textuellement.

D'autres éléments à prendre en compte
En dehors des éléments cités précédemment, c’est tout une démarche de réflexion qu’il faut mettre en place.
La liste exhaustive, disponible sur le lien ci-dessous, invite les acteurs du numérique à réfléchir différemment et de manière inclusive leurs designs d’interface.
Toute cette démarche répond à la norme gouvernementale RGAA version 4 (Référentiel Général d’Amélioration de l’Accessibilité) :
« Elle permet de contrôler l’accessibilité d’un site et de ses contenus suivant les normes internationales de l’accessibilité numérique connues sous l’appellation de WCAG. En France, le taux d’accessibilité d’un site est calculé en l’auditant au regard des critères du RGAA. »
https://design.numerique.gouv.fr/accessibilite-numerique/rgaa/
Contact
En quoi PYMAC peut vous aider ?
« * » indique les champs nécessaires
